
美容室ホームページで参考にしたいデザイン11選|外せないポイントは?
美容室を開業するからホームページを作りたいけど、どんなページにしたら良いのか分からない…という方の為に、参考にするのにおすすめのおしゃれなデザインのサイトを11個選びました。あわせて、美容室ホームページに入れるべき内容や、作る時に絶対に外してはいけないポイントを解説します。
ファーストビューが印象に残るデザイン
MILLOR|武蔵小杉の美容室

神奈川県武蔵小杉にある美容室のサイトです。まず初めにロゴからハサミが回転しながら登場するローディング画面が印象的なホームページ。初めにグッとユーザーの心を掴むよう設計されていますね。その後は、スタイル写真や、施術のイメージ写真がふわっと動きながら登場していき、どんなヘアスタイルになれるのかや、どんなメニューがあるのかが分かり易い設計となっています。
「カット」や「ヘアカラー」をクリックすると、ホットペッパービューティーのクーポンページに遷移し、そのまま予約させる導線を作っていたり、追従ナビゲーションにもホットペッパービューティーへのリンクがあり、ユーザーが予約し易い設計になっているのも真似したいポイント。
またTOPページだけでなく、下層ページの「コンセプト」や「リクルート」ページもしっかり創りこまれていて、サロンの世界感・考え方が伝わってきます。
色は白ベースに黒文字とシンプルですが、文字を縦書き横書きを組み合わせていたり、手書き文字やイラストを組み合わせることで、遊び心やおしゃれさを演出しています。
Groen|札幌の美容室

イメージカラーのグリーンの背景に英語のキャッチコピーが流れるように書かれ、その後サロンの写真が登場する一連の流れが、かっこよく印象に残るホームページ。
少し下へスクロールすると、ハサミのマークが動き、グリーンの紙をカットして挨拶文が登場するのもおしゃれで真似したくなりますね。
スタッフ紹介や店内の様子は写真をクリックすると、大きく拡大される仕様。写真を小さく並べて表示する時はこのように拡大できるようにするのも良いでしょう。
スタイル写真はインスタグラムと連動し、インスタグラムにアップしたものがホームページに反映される仕様となっています。インスタグラムに力を入れていて、おしゃれな写真が撮れるなら、この戦略は取り入れたいですね。ただし、写真に統一感がなかったり、クオリティーが人によって大きくかわってしまったりすると、サイトの見栄えとしては良くなく、マイナスブランディングになりかねないので、その点は注意が必要でしょう。
美容室が手掛けるオーダー服ブランドや、ハンドメイドアクセサリーも店内で販売していて、サロンオーナーのこだわりが感じられます。この様に他サロンと違うことを行っているのなら、しっかりPRしたいですね。
スタイリッシュな印象のデザイン
ILOLI|岐阜の美容室

初め写真は全てグレーで登場し、ゆらっと揺れながら色が付くのがなんともおしゃれなサイト。ところどころのラインを良く見ると、カラーグラデーションが動いているのが分かります。「お客様の色と私達の色が、このサロンで色とりどり、美しく輝くように。」というコンセプトとしっかり連動したデザインになっていますね。
写真やレイアウトも凝っていて、サイト全体からスタイリッシュでおしゃれな印象を受けます。お客様を美しくおしゃれにする美容室のホームページとしては、このように直感的に「綺麗」「スタイリッシュ」「おしゃれ」と見る人に感じてもらうことは外せない条件でしょう。
コンセプトや特徴、メニュー、スタッフ等、全てが1ページに収まっている縦長サイトで、ページ遷移のストレスなく、美容室の特徴や雰囲気が伝えられる構造となっています。1店舗のサロンなら書くべき内容もそこまで多くはないでしょうから、1ページで全て表示する方が良いかもしれませんね。
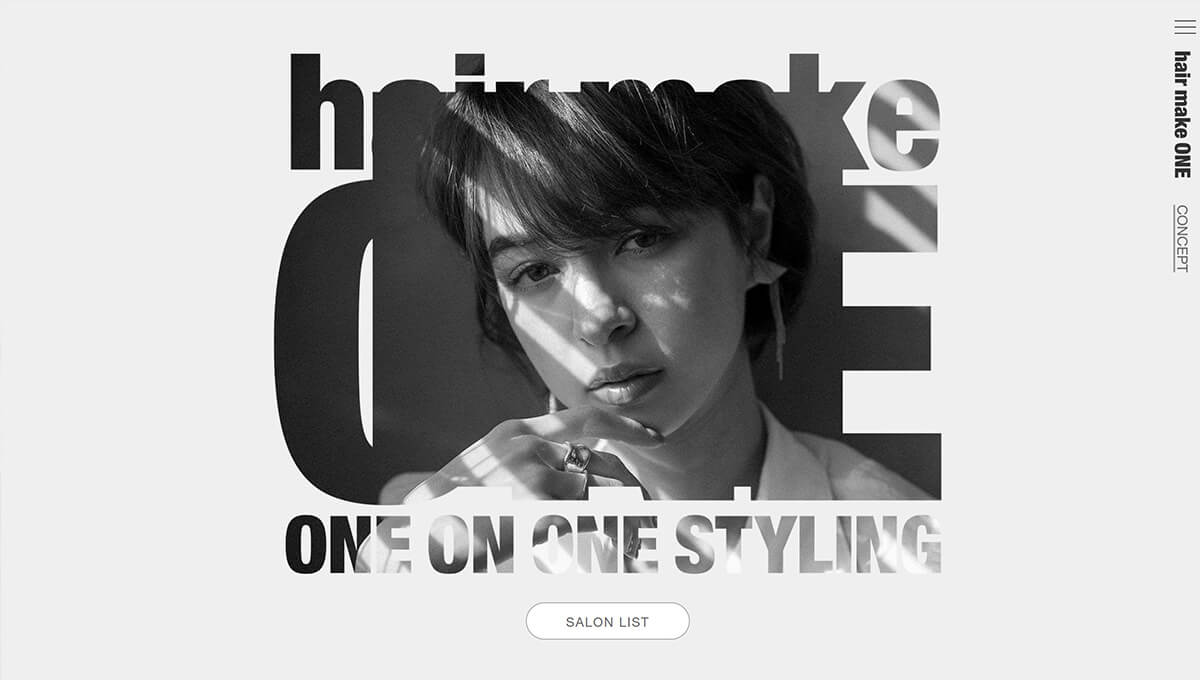
ヘアメイクワン

パッパッパッと切り替わる女性のヘアスタイル写真で、「ヘアサロンのサイトだ。」とすぐに認識することができます。
TOPページは、ロゴの上にモノクロの女性の写真がアニメーションで現れるだけのページ。下層ページに遷移する際、必ず数字のアニメーションが表示され、カッコよくクリエイティブな雰囲気を出しています。総じておしゃれ好きな美容師さん受けしそうなデザインですね。
店舗写真やヘアスタイル写真が抜群に綺麗なのも、このホームページの特徴。見た人が行ってみたくなる店舗、「こんな風になりたい」と思える人物の写真は、美容室のホームページをつくるなら必須でしょう。
全体を通して英文が多いです。マレーシアにも店舗があるために、英文を入れているのではないでしょうか。今後は、海外展開しないサロンでも、外国人客のために英語を入れるサイトも増えてくるかもしれませんね。
可愛い印象のデザイン
ラムネ|岐阜の美容室

イラストと店内動画を上手に組み合わせた、遊び心たっぷりのユニークなホームページデザイン。「ラムネ」というお店のロゴ自体も手書き風で、遊び心のあるデザインになっています。
動画や写真のスタッフもみなさん良い笑顔で、ホームページ全体からワクワク感、お店の楽しそうな雰囲気が伝わってきますね。
スタイル写真を見ると10-20代の女性客ばかりで、デザインカラーやデザインカットの写真が多く、ターゲットをしぼって、効果的に集客できていることが分かります。
amanda|堺市三国ヶ丘の美容室

店名の「amanda」の「a」の形にトリミングされた写真が印象的なファーストビューのホームページ。サイト全体は白を基調にしたシンプルなデザインながらも、明るくナチュラルな雰囲気の店内写真や、ドライフラワーのハーバリウムの写真が、優しい雰囲気を演出しています。
「一生通えるヘアサロン。」という文字だけ手書きになっていて、目が留まります。このように、絶対に読んで欲しい文字だけテイストを変えるというのも一つのデザイン技法で、真似したくなるポイントですね。
メンズ向けのデザイン
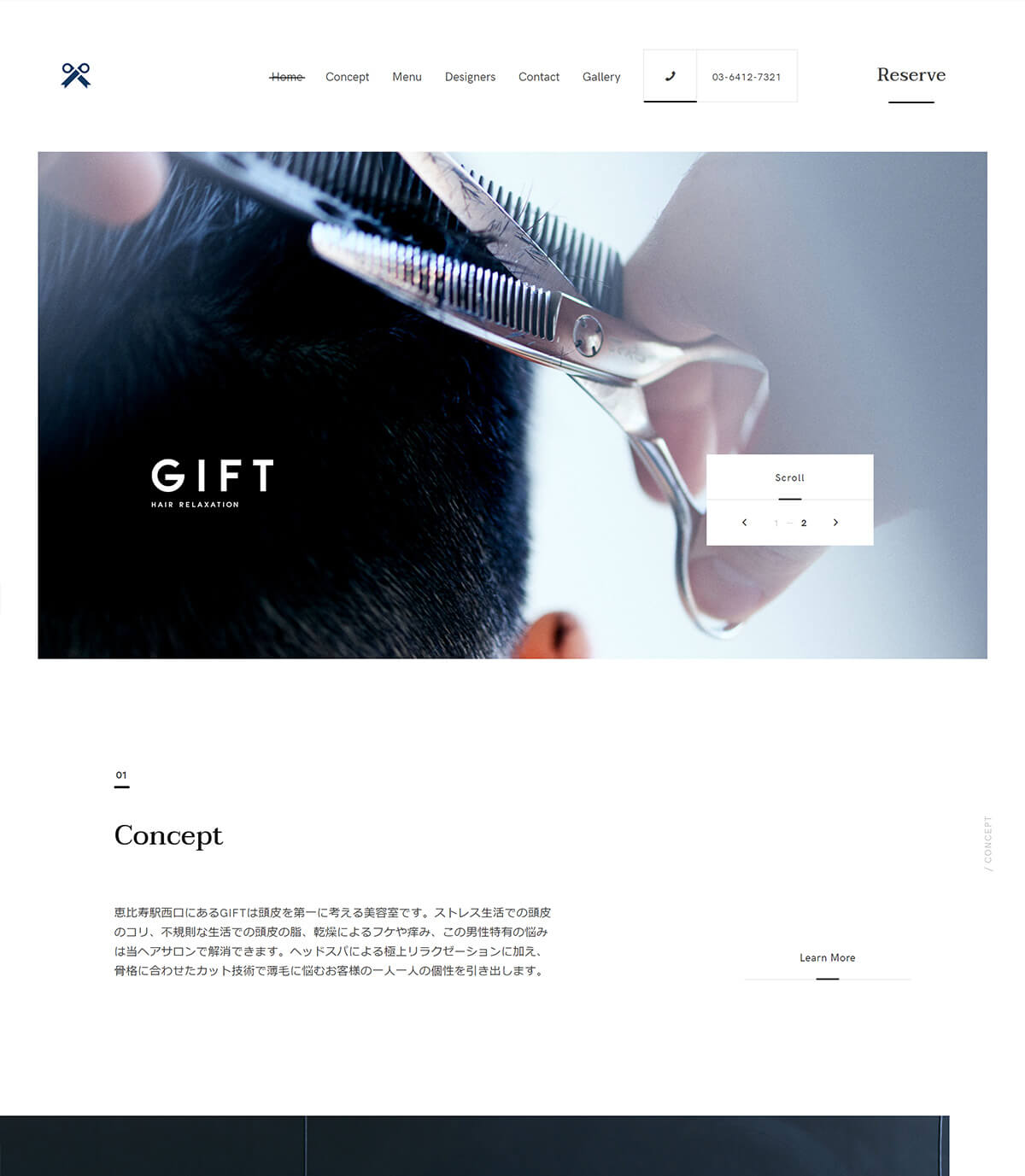
GIFT|東京都恵比寿のプライベートサロン

東京都恵比寿のプライベートサロンのホームページ。このサイトの特徴は、オーナーの男性美容師さんと男性客の施術写真がメインで、女性客のイメージ写真がない点です。さらに、色は白ベースにアクセントカラーで男性的な紺色を使用していて、メンズ向けの美容室だと直感的に感じるスタイリッシュなデザインとなっています。メンズカットが得意で、主にメンズのお客様を集客したいお店が参考するのにおすすめです。
また、写真がとにかく素敵です。スタイリッシュなサロンの内装や、恵比寿の街の都会的な雰囲気の写真が多用されていますが、どれもセンスを感じる写真ばかり。光が入った明るい店内は、開放感や清潔感が感じられ、「一度行ってみたいな」と感じる良い写真ですね。
syn|渋谷のメンズサロン

まず目に飛び込むのは、渋谷の街を歩いている男性の動画。まるで映画かファッションブランドのPVのようで、ついつい見続けてしまいます。独特な世界観を醸し出していて、好きな人にはガシッとはまるでしょう。
色は黒ベースに白文字で、動画の雰囲気と合っていますね。TOPページでは、コンテンツとコンテンツの間の背景に動画が流れ続ける仕様になっています。
ページ下部では、インスタグラムから自動連係されたスタイル写真が表示されていますが、どの写真も世界観が統一されていて、しっかりブランディングが確立されているなという印象です。尖ったサロンを開業したい方にぜひ参考にしてほしいホームページです。
独特な世界観が印象的なデザイン
本と美容室

神奈川県の三崎港ほど近くの商店街にある美容室のホームページ。ファーストビューでは、優しい風合いのイラストがゆらゆらとアニメーションして、独特な世界観を醸し出しています。
よく見ると、美容師さんやハサミ、ドライヤー等の美容関連のものに加えて、本のイラストが…。下へ進むと、出版社で働いた経験を持つオーナー美容師が営む、出版社と美容室を融合させたお店であることが分かります。
色合いは緑と朱色や黄色などの組み合わせで、他には見かけないコンセプト「本と美容室」を印象付けるのに一役買っています。写真は鮮やかさがあえて抑えられ、イラスト同様に雰囲気があります。ストーリー性のある文章に、ゆらゆらと動くイラストや雰囲気のある写真が相まって、下へ読み進めたくなる構成になっていますね。
「どぎつい雰囲気にはしたくないけれど、オリジナリティを出したい。」「他とは一線を画したホームページにしたい。」というオーナーさんは、こちらのサイトを参考にしてはいかがでしょうか?
美容師さん向けのリクルートサイト
ヘッドライト|全国に複数ブランドを展開する美容室チェーン

soenやursusなど複数ブランドの美容室を展開する企業のリクルートサイト。はじめにハサミのロゴと、ハサミと掛けた「切り開け、自分だけのスタイル」というキャッチコピーが登場し、その後スタッフの施術の様子がフルスクリーンムービーで流れます。
ファーストビューの再生ボタンをクリックすると、Youtoubeで動画のフルバージョンが見れる仕様。少しノスタルジックな雰囲気の動画は、メッセージがたっぷり詰め込まれており、現在の職場で悩んでいる美容師さんにとっては引き込まれる内容なのではないでしょうか?美容室のホームページではまだまだ少ないですが、世の様々な業種のホームページはファーストビューに動画を使用するのがここ数年のトレンドです。
その他、TOPページにはスタッフ毎の日常を描いた動画へのリンクや、キャリアやサポート、契約体系へのページへの導線が作られていて、求職者にとって必要な情報がしっかり記載されていますね。
採用を強化したいサロンオーナーさんは、こちらのように採用に特化したサイトをつくることをおすすめします。
イーグラント・コーポレーション

こちらは当社のリクルートサイトです。ヘッドライトさん同様、ファーストビューに動画を使用していますが、”モバイルファースト“の考え方でスマートフォンでも見切れないように、動画を縦長にしています。「Play Full Movie」をクリックするとフルバージョンの動画が再生されます。
このサイトのテーマは「美容師ファースト」。「美容師が幸せな美容室がお客様を幸せにする」というキャッチコピーを最上部に入れ、その他の内容も全て美容師さん向けです。採用情報や店舗情報はもちろん、手当・保証についてや、実際に働いているスタッフの声など、求職者の方が知りたい情報を掲載しています。
当社が運営している美容室Anphiは最近、淡いエメラルドグリーンや白を基調とした明るい雰囲気の内外装ですので、ホームページのカラーもそれに合わせました。大きなタイトル系の文字はよく見ると、青と緑のグラデーションが動くなど、おしゃれさの中に遊び心もプラスしています。
ぜひ当サイトの他のページもじっくりご覧になってみて下さいね。
美容室のホームページに入れるべき内容

ここまで様々な美容室のホームページを見てきました。続いて、その中に入れるべき内容について紐解いていきましょう。
ホームページに何を入れるべきかは、ターゲットユーザーによって変わってきます。大きな括りで言うと、お客様用の集客をメインとするか、求職者用の採用をメインとするかです。
集客用
お客様を呼ぶためにホームページを作る場合、入れるべき必須項目は下記の通りです。
- メニュー&料金
- スタイル写真
- コンセプト
- お店の内外装
- スタッフ写真
- お店の住所・電話番号・営業時間・地図
- 予約フォームor予約サイトへのリンク
- お問い合わせフォーム
- SNSへのリンク
- プライバシーポリシー
採用用
美容師さんを採用するためにホームページを作る場合、入れるべき必須項目は下記の通りです。
- コンセプトや企業理念
- 店舗紹介
- 雇用条件
- 福利厚生やキャリアプラン
- スタッフインタビュー
- 会社情報
- お問い合わせフォームor公式LINEへのリンク
- SNSへのリンク
- プライバシーポリシー
1つのサイトで集客と採用どちらも行いたいなら、上記をすべて網羅する必要がありますね。
美容室のホームページで外してはいけないポイント
内容は上記の通り入れたとしても、集客や求人が上手くいくとは限りません。ただ存在するだけのホームページになってしまうことはよくありますし、一歩間違えればマイナスイメージを与えることにもなりかねないのです。ここでは内容以外で、美容室のホームページとして絶対に外してはいけないポイントをお伝えします。
写真はとにかくキレイに!おしゃれに!
美容室のホームページなら、集客用でも求人用でも、最重要となってくるのは写真のクオリティーです。最新のトレンドを取り入れた写真や、お店のコンセプトに合った写真であることはもちろんのこと、光の加減や、小物や背景とのバランス、ピントの合い具合など、こだわって撮影しましょう。解像度が低い写真はもっての他ですよ。
スタイル写真やスタッフ写真なら、一つ一つのクオリティはもちろんのこと、統一感も大事になります。せっかく一つ一つがおしゃれでも、統一感がないと「ごちゃごちゃしている。」「落ち着かない。」印象のサイトになってしまいます。お店のコンセプトが「にぎやかなお店」であればそれでも良いのですが、「可愛いお店」や「スタイリッシュなお店」「カッコいいお店」などといったコンセプトなら、そのコンセプトにそった写真に統一する必要があります。
お店の内外装の写真は、良いサイトはほとんどプロのカメラマンに撮ってもらっているでしょう。プロのカメラマンに撮ってもらうと、実際のお店より広く感じる様にとってもらえたり、明るい雰囲気やノスタルジックな雰囲気など、コンセプトに沿った写真に仕上げてくれます。
サイトデザイン自体はシンプルでも、写真のクオリティーが高ければ、それだけでおしゃれで素敵なお店だなと感じてもらえます。
美容室サイトにおいて写真は非常に重要ですので、ぜひそこに時間とお金をかけることをおすすめします。
予約や問い合わせへのリンクを見つけ易くする
そのホームページが集客用なら、施術予約ページへたどり着きやすい様に、「予約する」リンクがすぐ見つかるデザインにしましょう。美容師さんの採用を目的としているなら、「採用情報」や「応募はこちら」、「人事担当に相談する」等のリンクを目立つようにしたいですね。
せっかくターゲットユーザーがホームページへ訪問しても、目的のページにたどり着けなかったら意味がありませんよ。
モバイルファーストのレスポンシブルサイト
美容師さんの多くや、30代以下の若い人の多くは、パソコンは使用せずスマートフォンでサイトを見ることがほとんどです。40代以降の方でも、美容室の検索はスマホで行う方が多くなってきました。
そのため、美容室のホームページを作成する際は「モバイルファースト」つまりスマートフォンで見たときに見易いサイトにすることがマストとなってきます。
一昔前はパソコン用とスマホ用に別々にページを作り、ユーザーエージェントで出し分けていましたが、最近では「レスポンシブルサイト」と言って、同じページをパソコンで見てもタブレットで見てもスマホで見ても綺麗に見やすくレイアウトされる仕様が主流になっています。
今の時代、間違ってもパソコン用にサイトを作る業者はいないとは思いますが、デザインチェックの際に必ずスマホで見たらどうなるかをチェックすることを忘れないようにしましょう。
ページの表示速度が遅くならないように注意
また、スマートフォンで見るということは、表示速度も気にする必要があります。たまに、サイトのURLをクリックしてもなかなか画面が表示されないサイトはありませんか?
画面がなかなか表示されないと、見ている人はストレスを感じて離脱する恐れがあります。そうならない為にも、表示速度はとても重要なのです。
重たい動画や画像をファーストビューに入れるのなら、ローディングアニメーションなどを工夫して、ユーザーの離脱率を下げる工夫が必要になってきます。
流入元を考えた上でサイト設計をする
「美容室を開業するならホームページはあった方が良いだろから、とりあえず作ろう。」というスタンスの方は、お客様や求職者の方にどういう経路で流入してもらうかまで考えずに作り始めてしまうケースが非常に多いです。
それだと、サイトが存在するだけで結局ターゲットユーザーに見に来てもらえません。サイトを作成する前に「どこから流入してもらうか?」を考え、それにそって設計する必要があります。流入経路としては、下記の3パターンが考えられます。
①ホットペッパーや転職系のメディア、SNSのプロフィールにリンクを貼ってそこから流入すれば良いと考えている
ホットペッパーやSNSで見たお客様や求職者でさらなる情報を知りたい方のために、サイトを作るというのが一つの考え方です。サロンの信頼性を高めるために作る方が多いでしょう。
②お店の名前で検索した人が流入すれば良いと考えている
お店の名前で検索した人がすぐ見つけられるようにサイトを作るというのも一つの考え方です。つまり、お店の名前でGoogle検索1位を目指すという方針ですね。
オーナーやスタッフが家族や友人知人に自身のお店の話をした時に、その友人知人がGoogleで検索することも多いでしょう。その時に検索で1位に出てくるようにしたいですよね。もしくは、お店の前を通ったお客様がお店の名前で検索することもあるでしょうし、サロンに通っているお客様が家族や友人知人に紹介してくれることもあるでしょう。そういった場合を想定して、検索ですぐ出てくるように対策をするわけです。
この場合サロン名でのSEO対策が必要になります。サロン名が珍しければ、さほど難しくありません。逆によくあるお店の名前だと、しっかりSEO対策をしないと順位が上がってこないため注意が必要です。
集客はホットペッパーなどのポータルサイトや、SNSで行うつもりであったり、顧客が十分いて新規集客を行うつもりがない方は①か②で十分でしょう。もしくは、リスティングなどにお金をかけて集客を考えている方も上記のいずれかでOKです。
一方で、ホームページで新規集客をしたい、かつ広告費をかけずにそれを行いたいという場合は、次の③のパターンでサイトを構築する必要があります。
③「地域 美容室」で検索した人が流入するサイトにしたいと考えている
広告費をかけずにホームページで新規集客をしたい場合、「地域 美容室」で検索上位を目指す必要があります。もしくは最近なら「髪質改善 地域」とか「デザインカラー 地域」などで検索上位を目指すのも良いでしょう。
この場合②よりもSEO対策をしっかりと行わなければいけません。そしてこれは競合店が多い地域ほど大変で、SEO対策のために制作費が高くなっていきます。ポータルサイトを活用せずに、サイト自体に予約機能をつけるならホームページの制作費用はさらに嵩みます。
また、SEO対策は競争が高いワード程、結果が出るまでに時間がかかります。そして検索上位になった後、まったくサイトを更新しなければ順位は徐々に下がっていきますので、定期的にサイトを見直したり、ページを増やしたりすることも必要となってきます。ですので③の方針の場合は、長い目で見た戦略を考えることをおすすめします。
制作会社に依頼する?自分で作る?

美容室のホームページを作る方法は、主に制作会社やフリーランスのWEBクリエイターに頼むか自分で作るかの3択となるでしょう。もちろんお友達でWEBデザイナー等がいればその方に頼むのも良いですね。
制作会社に依頼する
自分はWEBのことに詳しくないという方でしたら、WEB制作会社や広告代理店に依頼するのが妥当です。費用は本当にピンキリで、依頼する会社によるのはもちろん、写真を自身で用意するか否か、SEO対策の難易度でも大きく変わってきます。
フリーランスのクリエイターに依頼する
ホームページを作成できるフリーランスのWEBデザイナーやクリエイターは世の中に沢山います。また、一般的には制作会社に依頼するよりは安価で済みます。信頼できるか見極められるなら、フリーランスに依頼するのも手でしょう。クラウドソーシング仕事依頼サイトで探せば、いろんな方が出てきますよ。
自分で作る
ご自身でサイトを作る場合、その中でさらに2パターンに分かれます。
サイト制作サービスを活用する
パソコンは結構得意だし、キャッチコピーや文章を考えるのも好きという方は、写真や文章を当てはめていけばホームページが完成するサービスなどを活用するのも良いでしょう。月額数千円程度で使用できるサービスがあります。 質問すればサポートしてくれるサービスを選べば、運用も安心ですよね。
WordPressテーマを活用する
「実はHTMLやCSSも勉強したことがあり、結構分かる!」という方は、WordPressテーマを活用して自作するのも手ですね。美容室に適したテンプレートも沢山あります。ただしこちらの場合、ドメインやレンタルサーバーの契約、セキュリティ対策等もご自身でする必要があります。
「パソコンは得意だけど、専門的なことまでは分からない…。」という方には、有料でマニュアルやサポートが付いてくるWordPressテーマがおすすめです。
まとめ
美容室のホームページを作成する際に参考にしたいデザインや、入れるべき内容、絶対に外してはいけないポイントなどお話をしてきましたが、いかがでしたでしょうか?
あなたのお店のホームページの目的をしっかりと決めた上で、ぜひその目的にそったホームページを作って下さい。
この記事を書いた人
関連記事

美容室ホームページ制作の費用相場&失敗しない為のコツは?

美容室開業に必要なこと全て!流れと準備や手続き、資金を解説

美容室ホームページを自作する方法|安くて簡単なサービスは?

美容師で年収1000万円になる方法|稼いでいる人は何をしている?

【徹底比較】美容室に導入すべきキャッシュレス決済サービスは?

